
Difference between HTTPS & HTTP
HTTPS has encryption. It is crucial to take this into consideration if your website stores sensitive data, like e-commerce sites and websites with membership functions or digital payment systems.
A visitor to your website will send a HTTP or HTTPS request for the content that they want. This happens whenever a user visits a page, clicks on links, fills out forms or interacts in any way with your website.
What is HTTP?
Hypertext Transport Protocol, or HTTP in short, is standard Internet protocol used to communicate between web servers and browsers. This standard is used as the basis for Uniform Resource Identifiers (URI), a system which identifies pages on the internet and their content with the URL.

It's a simple and open-source protocol for network communication that allows computers to communicate with each other. It is composed of layers that interact with each other. The IP (Internet Protocol layer) handles data transmission, while the TCP (Transmission Control Protocol layer) manages packet packing/unpacking.
What is HTTPS Protocol?
HTTPS (Hypertext Transfer Protocol) is a secure version that encrypts all data transmitted between browsers and web servers. This prevents cybercriminals stealing or intercepting user data as it is sent between the two parties.
The HTTPS protocol is a secure protocol that uses a digital certificate from a trusted third party to ensure that the communication between you and your website's server is encrypted. This helps to protect your personal data, like usernames and passwords as they're being sent between your computer, and your website server.
What is a SSL Certificate?
SSL Certificates are used to encrypt communication between your browser and web server. The same technology is used to encrypt bank transactions using your debit card or credit card.

What is the TLS Certificate?
TLS, or Transport Layer Security, is a new security protocol that works alongside the SSL certificate to help protect user data. It is ideal for websites with login details, or those that ask users to provide personal information.
What are the benefits of SEO?
In addition to being more secure, the HTTPS protocol is also a better choice for SEO. It gives you a much clearer view of the referral traffic coming to your website. This can help with your SEO and content strategies.
This guide is a great place to begin if you are wondering what the difference is between HTTP and HTTPS. It will help you understand the advantages of each, and determine which is right for your site.
FAQ
What Is Website Design Software?
Graphic artists, photographers, illustrators, and writers use website design software to create websites and other digital media.
There are two main types of website design software: desktop applications and cloud-based solutions. Desktop apps are downloaded to your computer locally and you will need additional software. Cloud-based solutions are hosted remotely on the internet and require no additional software on your computer, making them ideal for mobile users.
Desktop Applications
Although desktop apps offer more features than cloud-based applications, they are not always required. Some people prefer working exclusively on a desktop app, as they find it easier. Others like to use the same tool regardless of whether they are working on a laptop or a smartphone.
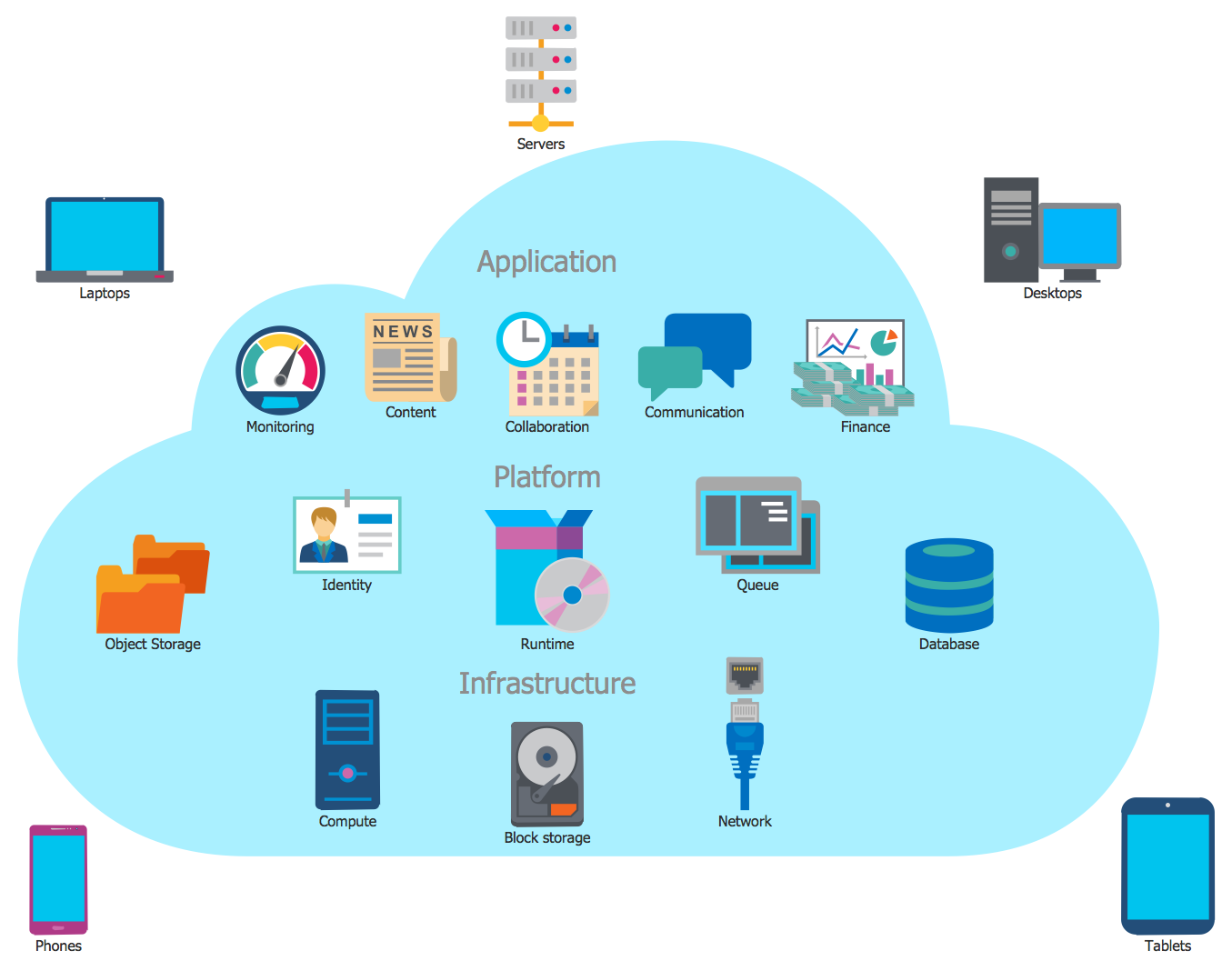
Cloud-Based Solutions
Cloud-based services are the best choice for web developers who want to save both time and money. These services allow you to edit any type of document from anywhere that has an internet connection. This means you can use your tablet to do some work while you wait for your cup of coffee to brew.
A license is required if you opt for a cloud-based service. You will not need additional licenses to upgrade to a higher version.
These programs can be used in Photoshop, InDesign, Illustrator or any other Adobe product to create web pages.
Can I use a framework or template on my website?
Yes! Pre-built templates and frameworks are often used when building websites. These templates have all the code you need to display your information on your website.
These are some of the most requested templates:
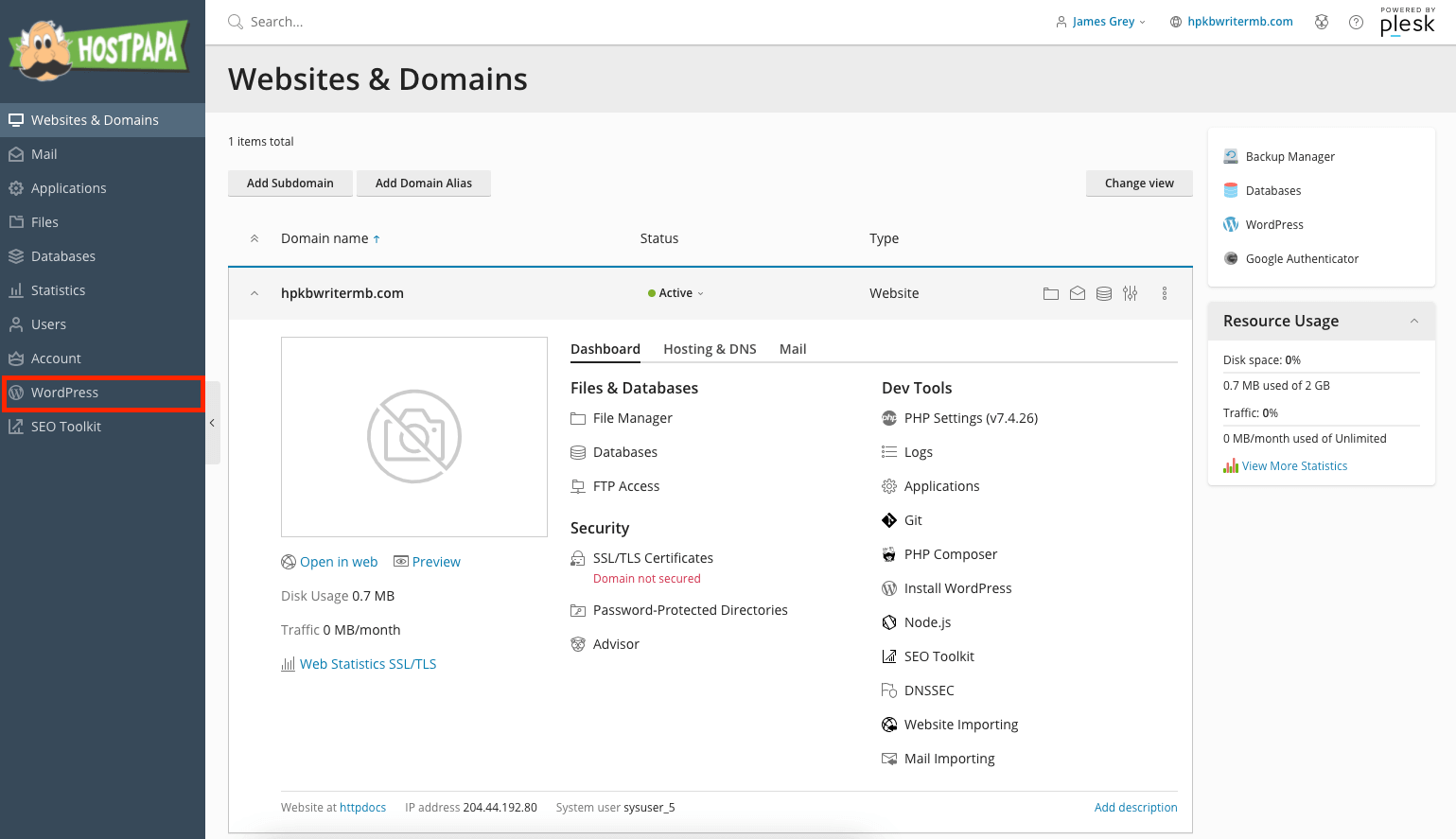
WordPress - one of the most popular CMSes
Joomla - Joomla! - another open source CMS
Drupal - An enterprise-level solution for large companies
Expression Engine - Yahoo's proprietary CMS
Each platform has hundreds of templates, so it should not be hard to find the one that you like.
Web development is hard?
Web development can be difficult, but there are many online resources to help you get started.
You just need to find the right tools for yourself and follow them step by step.
There are many tutorials available on YouTube and other platforms. Online software like Sublime Text and Notepad++ is also available for free.
There are also lots of books available in bookstores and libraries. Here are some of the most popular:
O'Reilly Media presents "Head first HTML & CSS".
O'Reilly Media's Head First PHP & MySQL 5th edition
Packt Publishing: "PHP Programming to Absolute Beginners"
I hope this article helps you!
How Much Does It Cost To Create An Ecommerce Website?
It all depends on what platform you have and whether or not you hire a freelancer. The average eCommerce site starts at $1,000.
Once you choose a platform to use, you can expect a payment of anywhere from $500 to $10,000.
Templates are usually not more expensive than $5,000, unless you have a specific purpose. This includes any customizations required to reflect your brand.
How much do web developers make?
Working on a website yourself will likely earn you between $60 and $80 an hour. However, if you wish to charge more, you can become an independent contractor. An hourly rate of $150-200 could be possible.
Statistics
- It enables you to sell your music directly on your website and keep 100% of the profits. (wix.com)
- The average website user will read about 20% of the text on any given page, so it's crucial to entice them with an appropriate vibe. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- In fact, according to Color Matters, a signature color can boost brand recognition by 80%. There's a lot of psychology behind people's perception of color, so it's important to understand how it's used with your industry. (websitebuilderexpert.com)
External Links
How To
How do I get started in UI Design?
Two methods can be used to become a UI developer:
-
You can get a degree from school in UI Design.
-
It is possible to start a freelance career.
To be able to enter school, it is necessary to attend college/university and complete four years. This covers art, business, psychology, and computer science.
You can also attend classes at state universities and community colleges. Some schools offer tuition-free programs while others charge tuition.
You will need to find work after graduation. If you choose to work for yourself, you must build your client base. Networking with other professionals is important so that they know you are there.
Opportunities to intern in web development companies are available. Many companies employ interns to gain practical experience before hiring full time employees.
Your portfolio will help to get you more work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It is a smart idea to send potential employers your portfolio via email.
As a freelancer, you will need to market yourself. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers are often assigned by recruiters posting job openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters provide candidates with a project description that details the position's requirements.
While freelancers aren't required to sign contracts for a long time, they can still be paid. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly with clients, rather than through agencies. While this may seem ideal, many people lack the necessary skills.
Agency workers have a deep understanding of the industry in which they are working. They also have access to specialized training and resources that allow them to produce high-quality work.
Aside from these benefits, agency workers are often paid a higher hourly pay.
One downside to working through an agency is the inability to have direct contact at work with the employer.
As a UI designer you need to be motivated, creative, flexible, detail-oriented and communicative.
Additionally, communication skills must be excellent both in written and verbal.
UI designers create user interfaces and visual elements for websites.
They are also responsible in ensuring that the site meets all users' requirements.
This involves understanding the information users need and how to make your site work.
UI designers use various tools to create wireframes. Before beginning to design, they use wireframing.
It is easy to create your own wireframes using the online templates.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is used by graphic designers to edit images.
Adobe InDesign is used to create layouts and pages.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
After taking the photo, the photographer saves it in a file format that is compatible with the website.
It is crucial to consider all aspects when designing a website.
This includes research as well planning, wireframing. prototyping. testing. coding. content creation. and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing- A wireframe - A wireframe represents a sketch of an application or web page.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - To ensure that the prototype works correctly, it should be subject to multiple rounds of testing.
Coding - Coding refers to the process of writing computer code.
Content Creation – Content creation includes everything, from the writing of copy to managing social networks accounts.
Publishing is the act of uploading files and making sure that the site can be accessed.
You will need to have a broad knowledge of different projects in order as a freelance UX/UI developer.
One example is that some companies only need wire frames, while others need complete prototypes.
Depending on which type of project you accept you might be asked to do specific tasks.
One example is that if you are hired as a wireframe designer, you might be required to create many wireframes.
If you're being hired to create a full prototype, you might be asked to create a fully functional site.
It doesn't matter what kind of project it is, strong interpersonal skills are essential.
Since most clients hire freelancers based on referrals, you must build solid relationships with potential employers.
You must also be able communicate clearly both verbally as well as in writing.
Portfolios are an essential part of any freelancer’s toolbox.
It showcases your work and demonstrates your ability to deliver high-quality results.
You can do it online with a professional portfolio.
It is a good idea to look for websites that are similar to yours to get you started.
Next, search these sites to discover which site offers what services.
After identifying the best practices that you believe to be most successful, you can go ahead and implement them.
It's also useful to include links from your portfolio in your resume.