
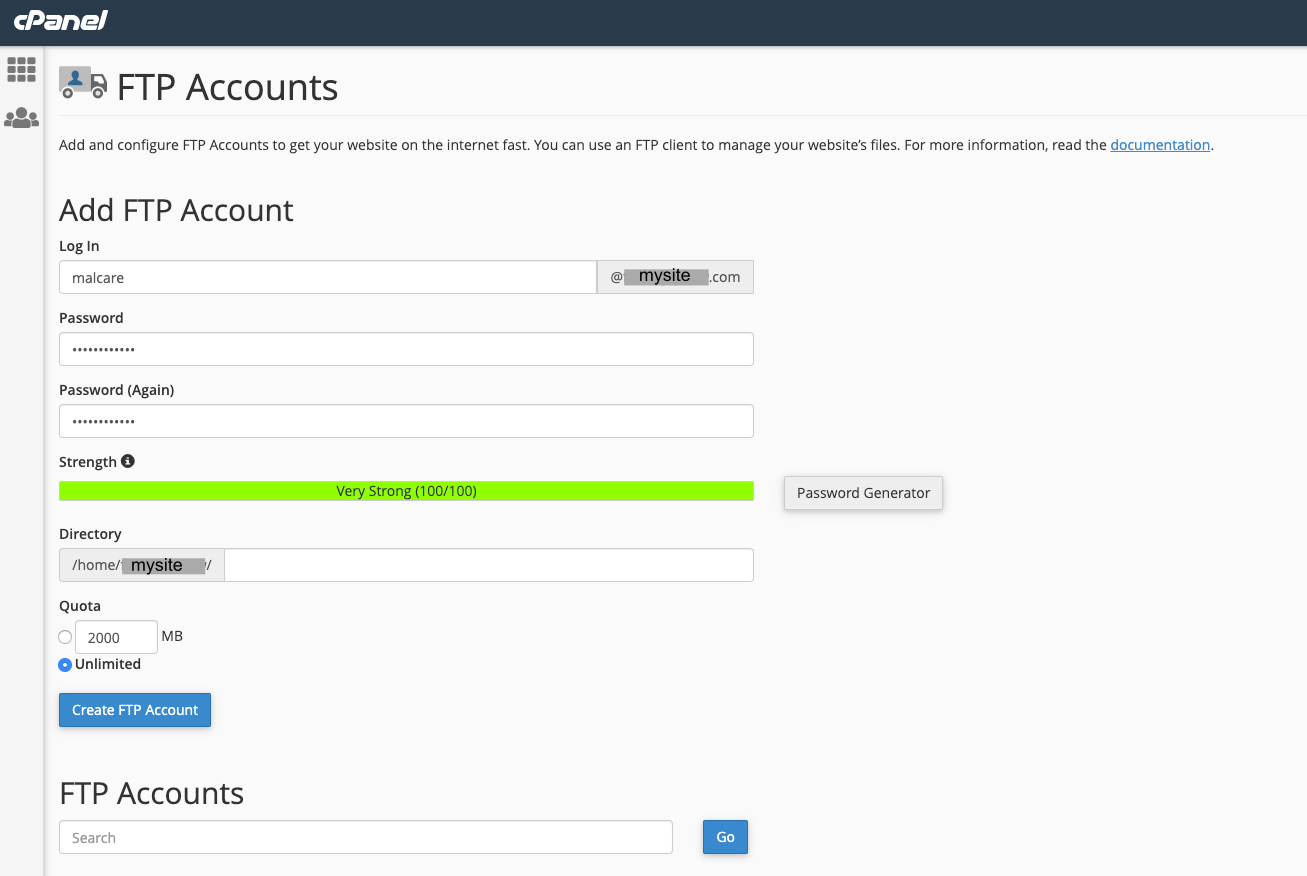
Namecheap can install an SSL certificate to protect your website when you use it for hosting. You can activate an SSL cert for your domain by clicking the "Activate” button. Two codes will be required to be generated after you have installed the certificate. The first is the CSR Code. It varies depending on which hosting panel you are using. To generate this code, you can use an EasyWP CSR generator tool.
Domain validation
SSL certificates are available at a low cost if your domain is important. These certificates offer modern 256bit encryption, and secure your website's transactions online. They come with a free seal for your website and a guarantee of a 15% refund. You can also receive a warranty for up to 500K. Your website's ownership rights will be validated by SSL certificates. Visitors will remain safe when entering their personal information.
The official email address of your company is required to activate the SSL Certificate. This email is important because you cannot modify it later. However, you can always download the SSL issued to your Namecheap Account.

Extended Validation
Extended Validation certificates (EV) are an important security feature for online business. It serves two purposes: it is a way of confirming the legitimacy your business and ensuring that customers can make payments. EV certificates are subject to a rigorous verification process that includes applicant verification and organization checks. To prove your business identity, you must also fill out paperwork.
An official company email address is required to receive your certificate. This information can't be modified later so please make sure you include your official contact information. The SSL can only be downloaded once it has been issued. In the "Representative" section, make sure to enter your correct email address.
After the expiration of the certificate, you can renew it online. You can renew your SSL online by visiting Namecheap.com and following the instructions. You can renew the certificate for up 120 days before it expires. All days remaining on the certificate will be transferred to a new one. It is advisable to choose a certificate which includes a renewal option.
Unified Communications
Namecheap is an excellent choice for SSL certificates for your Unified Communications System. Its SSL certificates are issued by Comodo, which is a trusted certificate authority. This guarantees that your users won't encounter any security problems while visiting your website. These certificates can also be purchased for $9.99/year to support your Unified Communications system. This covers up to five-years.

Each SSL certificate request is assigned a unique identifier by Namecheap SSL. This ensures that the SSL certificate request comes from a legitimate source. You can also set a method to pass DCV through, which is useful for multi-domain SSL certificates. DCV only works with Multi-Domain SSL certificates. Wildcard certificates don’t support it.
Multi-Domain SSL certificates can be a great option for businesses using Microsoft Exchange and Office Communications servers. These certificates can be used for multiple domains as well as subdomains. They also work with UCC or SAN certificates for Office Communications Infrastructure. A multi-domain certificate can be used to secure up 100 domains or subdomains. A multi-domain SSL cert does not require the assigning of an IP address per domain.
FAQ
What is a static web site?
A static website can be hosted anywhere including Amazon S3, Google Cloud Storage (Google Cloud Storage), Windows Azure Blob storage and Rackspace Cloud files. You can also deploy static sites to any platform that uses PHP, such WordPress, Drupal Joomla! Magento PrestaShop.
Static web pages can be easier to maintain as they don’t need to send requests back and forward between servers. A static web page loads faster as there is no need to forward requests back and forth among servers. Smaller companies with limited resources and the time required to manage websites properly will find static web pages more beneficial.
What is a website static?
A static site is one that stores all content on a server. Visitors can access the website via web browsers.
The term "static” refers the fact that there is no dynamic feature such as changing images or video, animations etc.
This site was originally intended for corporate intranets. However it has since been adopted and modified by small businesses and individuals who require simple websites without complex programming.
Static websites are becoming more popular due to their ease of maintenance. They're easier to update and maintain when compared to a fully-featured website with many different components (such as blogs).
They also load more quickly than dynamic counterparts. This makes them ideal for users on mobile devices or those with slow Internet connections.
A static website is more secure than its dynamic counterparts. You can't hack into a static site. Hackers only have access the data in a database.
Two main methods can be used to create a static site:
-
A Content Management System (CMS),
-
Creating a Static HTML Website
It depends on what your needs are. A CMS is a good choice if you are new to website creation.
Why? Because it gives you complete control over your website. A CMS eliminates the need for a professional to set up your site. Upload files to the web server.
It is possible to still learn how code can be used to create static websites. You'll have to invest time learning how programming works.
Do I hire a web developer or make it myself?
If you want to save cash, don't pay for web designer services. However, if you are looking for high-quality results, hiring someone to design your website might not be worth it.
You don't need to hire expensive web designers to create websites.
You can make a beautiful website if you are willing to work hard and put in the effort.
It is possible to outsource your project to a freelance web developer, who will charge by the hour rather than per-project.
How to design your website?
Understanding your customers' needs is the first step. What are they looking at when they visit your site.
What issues might they be facing if they can't locate what they're looking at on your site.
Now you need to figure out how you can solve these problems. You also need to make sure that everything on your site looks right. It should be easy to use and navigate.
It is important to have a professional-looking website. It shouldn't take too many seconds to load. If it takes too long, people may not be able to stay as long. They'll move elsewhere.
When you are building an eCommerce site, it is important to consider where all your products are located. Are they in one place? Are they all in one place?
You must decide whether to sell one product only or many products simultaneously. Are you interested in selling one type of product? Or multiple types?
You can start building your site when you've decided on these questions.
Now you need to worry about the technical side of things. How will you site function? Is your site fast enough to be useful? Is it possible to access the information quickly using a computer?
Can people buy things without having to pay more? Do they need to register with you before they can purchase anything?
These are important questions that you must ask yourself. You'll be able to move forward once you have the answers to these important questions.
What should I include?
All these items should be part of your portfolio.
-
Examples of your previous work.
-
Link to your website (if possible).
-
Link to your blog.
-
These are links to social media sites.
-
Links to online portfolios of other designers.
-
Any awards you've received.
-
References.
-
Take samples of your work.
-
These links show how to communicate with clients.
-
Here are some links to show that you're eager to learn new technologies.
-
Here are some links to show you are flexible.
-
You can find links that reflect your personality.
-
Videos showing your skills.
How to Create a Static Website
You have two options when creating your first static site:
-
Content Management System (a.k.a. WordPress): WordPress is a Content Management System (a.k.a. Then you can use it to create an essential website.
-
How to Create a Static HTML Website. In this instance, you will need to write your HTML/CSS codes. If you are familiar with HTML, it's easy to do.
If you plan to build a large website, you may want to consider hiring an expert to create your static website.
But starting, you should probably go with option 2.
Statistics
- It's estimated that in 2022, over 2.14 billion people will purchase goods and services online. (wix.com)
- It's estimated that chatbots could reduce this by 30%. Gone are the days when chatbots were mere gimmicks – now, they're becoming ever more essential to customer-facing services. (websitebuilderexpert.com)
- Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. (wix.com)
- Did you know videos can boost organic search traffic to your website by 157%? (wix.com)
- Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. (wix.com)
External Links
How To
How can I get started as a UI designer?
There are two routes to becoming a UI Designer:
-
You can complete school to earn a degree for UI Design.
-
You can start freelance.
If you want to go through school, you'll need to attend college or university and complete four years of study. This covers art, business, psychology, and computer science.
Classes can be taken at either state or community universities. Some schools offer free programs; others charge tuition fees.
You'll need to find work once you have graduated. If you plan to work for your own business, you need to establish a client base. It is essential to establish a professional network so other professionals know you exist.
Also, you can look for internship opportunities at companies that are specialized in developing web apps. Many companies hire interns in order to gain valuable experience before they hire full-time employees.
You will find more jobs if you have a portfolio that showcases your work. Your portfolio should include work samples as well as details of the projects that you have worked on.
It's a great idea to email your portfolio to potential employers.
As a freelancer, you will need to market yourself. You can also advertise your services via job boards like Guru, Indeed, Guru, Upwork, and Freelance.
Freelancers often receive assignments from recruiters who post openings online. These recruiters look for qualified candidates to fill specific positions.
These recruiters will typically give the candidate a project brief that outlines the position's requirements.
As a freelancer, you are not required to sign any long-term contracts. If you are looking to make a move, however, it is advisable to negotiate an upfront payment.
Many designers prefer working directly for clients and not through agencies. Although this might seem like a great idea, many people lack the necessary skills.
Agency workers are often well-versed in the industry they work in. They have access to resources and training that enable them to produce high quality work.
In addition to these benefits, agency workers usually receive a higher hourly rate.
Working with an agency has the downside of not being able to contact your employer directly.
Being a successful UI designer requires you to be self-motivated, creative.
Excellent communication skills are also required.
UI designers are responsible for designing websites by creating user interfaces (UI) and visual elements.
They are responsible for ensuring the site meets its users' needs.
This involves understanding what information visitors need and how the site should function.
Wireframes can also be created by UI developers using a variety o tools. They use wireframing to help them visualize the layout of a webpage before they start designing.
It is easy to create your own wireframes using the online templates.
Some designers are solely focused on UI design while others blend UI design and graphic design.
Photoshop is a tool used by graphic artists to edit images.
To create pages and layouts, they then use Adobe InDesign.
Photographers capture images using digital cameras or DSLRs.
They then upload the images to a program for photo editing, where they add text captions and filters.
The photographer saves the image to a file compatible with the website.
It is important that you consider all aspects of web design when creating a website.
This includes research and planning, wireframing, prototyping testing, coding, content creation and publishing.
Research – It is essential to do extensive research before you begin a new project.
Planning - Once you've completed your research, you'll want to begin developing a plan.
Wireframing is a preliminary sketch for a web page, or application.
Prototyping-Prototypes ensure that the final product matches your initial vision.
Testing - It is important to test the prototype several times in order to make sure it works.
Coding - The process of writing computer software code is called Coding.
Content Creation: Content creation can include everything from copywriting to managing social media profiles.
Publishing entails uploading files to a server and ensuring the site is accessible.
You will learn about various projects as a freelance UX/UI designer.
One example is that some companies only need wire frames, while others need complete prototypes.
You may be required to perform specific tasks depending on the project you accept.
If you are hired to create wireframes for a company, you may be expected to produce several wireframes each time.
You may need to develop a functional version of the site if you are hired to build a prototype.
Regardless of the type of project, it's important to have strong interpersonal skills.
You need to build strong relationships with potential employers as freelancers are hired primarily through referrals.
Furthermore, you should be able and able to communicate both verbally AND in writing.
A portfolio is an important tool in any freelancer's arsenal.
It showcases your work, and demonstrates your ability deliver high-quality outcomes.
Online portfolios can help you do this.
Finding websites similar to yours is the best way to start.
Search these websites to view the details of each site.
Once you have determined the best practices for you, you can begin to adopt them.
It's also useful to include links from your portfolio in your resume.